Modified : 06 Jun 2022

Introduction
Websites are an integral part of internet. Did you know? The first website went live on August 6, 1991? In this article, we will go through all that you need to do to have a quality website that not only loads really fast but ranks well on search engines too. This is not your regular CMS and its optimization.
This article is for developers who wants to build the site from scratch. While we are at it, lets discuss some UX & SEO benifits.
Why not a CMS?
- Has a lot of additional or unnecessary resource your website may not need.
- CMS database is the cuprit for majority of slow loading websites.
- Shady or poorly designed plugins might turn into a backdoor for your website.
- Susceptible to hacks since the code is open source.
- A playground for would-be hackers
- Very little control unless you are a php developer
- Constant updates and incompatible versions might break the website.
- Fixing a broken site might prove costly!
4 Step Process
1. Planning
- Choose the right domain SEO
- Choose the right hosting provider
- Prepare enough content SEO
- Decide on WWW Or Non-WWW
- Configure the server
2. Design
- HTML Boilerplate SEO
- Large Fonts UX
- Dont overload with images
- Subtle Animations
- Don't use large forms UX
- Consider bootstrap
- Seldom use third party plugins
- Right use of heading tags SEO
3. Pre Launch
- Heat Map UX
- No gramatical errors SEO
- Use schema.org SEO
- Repeat target keywords SEO
- Create a sitemap SEO
- Minimize CSS & JS
4. Post Launch
- Enable Gzip
- Enable Cache
- Secure website (HTTPS) SEO
- Upgrade HTTP
- Google Search console & Google analytics
- Site speed & metrics
1. Planning

1. Choose the right domain
It all starts with choosing the right domain. To rank quickly, the website must have the targeted keyword in the domain chosen. For example, if your blog/website is about dog training, then choose something like www.superdogtraining.com.
Choosing a domain extension is also important because they actually mean something.
- .com Commercial (Recommended)
- .org Non-profit organizations
- .edu Educational institutions
- .gov Government related
- .net Network related
- .us .in Country related
- .site .online .me .to .io etc, not tied to anything specific
Then you may ask how about the name of the company that doesn't rhyme with the niche? Sure, then some additional efforts should be made such as more original content, more social media accounts, links etc on your website to make up for whatever optimization we lost by not choosing the keyword rich domain.
2. Choose the right hosting provider

There are so many ways hosting providers can limit the resource allocation for any website (customer) to attract customers with very low hosting fee. I mean, I've seen some platforms are just giving it away for free.
At first, the site seems to be working fine because you are the only person on it. But when it hits traffic (which could take months), then the site will be slowing down and eventually hurts your online ranking.
So, choose decent hosting providers such as AWS (#1), GoDaddy, Digital Ocean, Blue host etc to host your website. Find out more about the hosting company before signing up.
Questions you must ask them.
- Shared hosting? or Shared instance?
- Webserver Nginx or Apache?
- Server OS, linux or Windows?
- Geolocation of data center ?
- Backup options
- Things to do in case of breach
- How to get a copy of website if chose to host elsewhere after a period of time
- Support LetsEncrypt SSL?
3. Prepare enough content
Content is the king. No.. its not!
Original content written after a lot of research is the king!
If you are writing a blog, then must do research like no one has ever done before. Search engines like to present the users with websites that has a lot of content so that the user will not search again for the same keyword. In other words, its an efficiency task for google. Google servers do the work every time you search for something, it might look free for the but every search query is costing computing power for google.
To limit the number of times the users performing the same search over and over, its their job to provide the user with site that has right information. Get it? Thats why google loves sites with good quality content so that the user will not search again atleast with modified search phrases.
4. WWW or NON-WWW ?
This is another dilemma. Using a www or non-www (naked urls) for the website. Well, the good news is, it doesn't matter which you chose to launch your website on. My personal preference is the naked url. Because its very easy to work with it compared to the www. Lets discuss in detail
If you want to go with www, then make sure the naked url is redirecting to the www, a 301 (permanant) redirect. You can use 302 too but its a temporary redirect, just in case if you want to switch the url with something else. 301 redirects are more SEO friendly.
When choosing naked urls, there is no concept of redirecting unless you have a www cname in your registrar (Godaddy, Google domains etc). Simply delete it or apply rules in your server / application to redirect the www to non-www.
Failing to configure redirects properly will trap you into "duplicate content", which is a very bad sign for your website. Search engines treat www & non-www sites as separate entities and when same content is found on both, they either split the rank or completely vanish from the search results.
5. Configure the server
If you want to get highly available and most scalable website, then you got to go with NGINX. Hands down! Enable caching, enable gzip, upgrade http, install ssl and you are golden.
I will not go much more deeper than this since its not in the scope of this article. But if you want to learn more, go here
2. Design
1. HTML Boilerplate
This is the absolute minimum amount of html code that needs to be on every page. There are more concepts like "prefetch", "preload" etc which are good to know but not in the scope of this article. Replace the <TEXT> with your own text. If you need help designing a favicon for your site, use this online tool. I've preloaded this template with fontawesome and bootstrap & jQuery. You're welcome!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv = "X-UA-Compatible" content="IE=edge">
<meta name="author" content="<AUTHOR NAME>">
<meta property="og:title" content="<PAGE TITLE>">
<meta property="og:type" content="website">
<meta property="og:url" content="<PAGE URL>">
<meta property="og:description" content="<DESCRIPTION>">
<meta property="og:image" content="<FAVICON OR FEATURED IMAGE>">
<link rel="icon" href="<FAVICON>">
<link rel="apple-touch-icon" href="<FAVICON>">
<meta name='robots' content='index, follow, max-image-preview:large, max-snippet:-1, max-video-preview:-1' />
<link rel="canonical" href="<CANONICAL LINK>" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="common.css">
<title></title>
<meta name="description" content= "<DESCRIPTION>">
</head>
<body>
</body>
<script src="https://code.jquery.com/jquery-3.1.1.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
<script src="common.js" ></script>
</html>
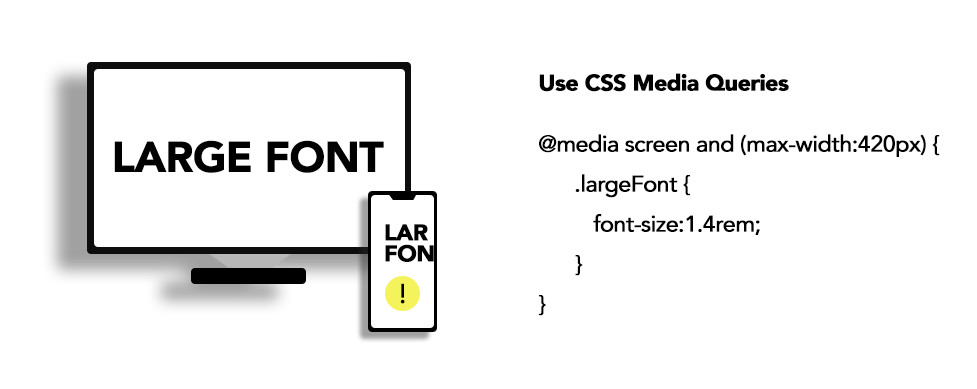
2. Large Fonts

Extra large fonts attract attention no matter where they are placed. But making them too big will only distract the user. There is a sweet point. Usually, I go with font-size:6rem. But these extra large fonts cause the text to bleed over on smaller displays such as smartphones. Google search console will complain about it if no proper care is taken.
CSS Media queries to rescue! Choose the appropriate breakpoint for your large fonts and override with smaller font size such as 2rem or something.
@media screen and (max-width:425px){
.jumboHeading {
font-weight:700;
font-size:2rem
}
}3. Dont overload with images
Large images are page speed killers. They use up user's bandwidth, takes time to load. If your website is on a shared hosting, then say goodbye to a major SEO boost. Search engines love fast loading websites. There are many techniques to achieve that
-
Scale them down
Resize the images to much more manageable size. For example, a 2800px image will look the same as 1200px (unless viewed on a retina display) on a laptop and the latter will load faster. Web standards use 72px resolution and anything higher still looks the same.
-
Use SRCSET
Using srcset, you can tell browsers which resource to download based on the screen size. This will further improve the page load time. Use this online responsive image generator to get the right set of images for your website.
-
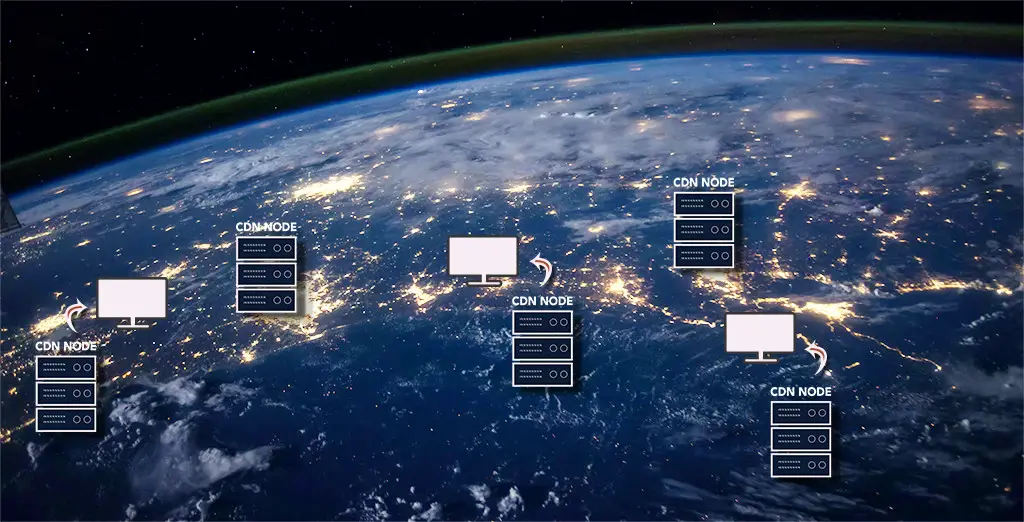
Use CDN
CDN stands for content delivery network. These are mini server nodes placed world wide that will serve the images to who ever is requesting. So, lets say someone is requesting your website from Newyork, they will get the content from the closest node which could be Newyork itself. For a user from Melbourne, Australia, the site could be loading from the closest node (example: Melbourne, Sydney etc)

Usually, the images are cached for 24 hours depending upon the type of CDN chosed. This way the user feels images are loading instantaneously which greatly improves user experience (UX).
-
Load on demand
Load images on demand whenever the user starts scrolling. This way, the website loads only those images that are needed. This technique is called lazy loading. There are quite a few javascript libraries you can use to achieve that.
4. Subtle Animations
If you are new to website design, then you must be irking to use fancy animations and fill the page with them. These animations utilize CPU resources and should be kept at bay if you want your website to work smoothly. For example, if you are animating a box from right to left 200px, it may look smooth and the minute you start adding border-radius, box-shadow then you will get a very laggy animation and hence poor user experience.
Notice top websites like amazon, google, facebook, they dont have any animations. PERIOD! Very subtle if at all any. Loading spinners, drawer etc are some animations that you may have to use and use simple CSS Keyframes for those. If you absolutely need animations on your website, then use lean JS frameworks like velocity.js, AOS etc.
5. Don't use large forms
Large form fills are detrimental to any website. Typically, users do not like to enter too much information on the website. For example, a contact us form should have name,email & message fields and in some cases add phone number along with it. Anymore fields, you will loose the user.
There are times where you want to get more informatin from the user. For example, if they are applying for a credit card or a loan, then this requires getting more info from the user. Here, you can do a multi-step form. This will be perceived as smmall from compared to long monumental forms.
6. Consider bootstrap
Bootstrap is a very common framework used in modern webdesign. They currently rolled out 5.0 version at the time of writing this article. Using this, you can design a fully responsive website in no time. There are so many components you can use and virtually you won't need any more libraries. All the resources are loaded from a cdn. Add the style sheet in the <head> and script after </body> tag
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>7. Seldom use third party plugins
Real time chats, google maps and images take quite some time to load on the page. I know I've mentioned "images" again here.. but its worth mentioning it again. These will slowdown your site and make it look like they are loading forever. A poorly designed 3rd party plugin will compromise your website and as a result, your search engine rankings will suffer.
8. Right use of heading tags
Heading tags such as h1,h3,...h6 are there for a reason; not just for different sizes. A page should have only one h1 tag and the rest can be h2, h3 and so on. Speaking of the h1 tag, its common in SEO world to match it with the title tag of the page.
3. Pre Launch
1. Heat Map
Did you ever heard of this term? No? Then you are missing out. Now, visit few websites and see where did you focus on immediately? what did you read first? Then that particular para or image is HOT ! Get it?

So the idea here is to hook the users right away with catchy tags or form fill etc in those places. Something that will help you convert users
2. No gramatical errors
This is a no-brainer. After completing your website, read the content thoroughly. I'm pretty sure, you will identify a heap of grammatical errors that you thought you don't have. Its common, no need to feel ashamed or anything. Thats why its called "Proof Reading"!. Use this free tool to check the grammar or typos in your content. You can even use google doc (you're welcome!).
3. Use schema.org
Label your website content. Use schema. There are lot of schemas available and honestly we only need a few. It will help categorize the content in your website in a way that search engine crawlers understand. Helping search engines will be rewarded with better ranking.
4. Repeat target keywords
If you are focusing on a certain keyword, make sure it appears consitently in headings, paras, title tag, meta descriptions and in image alt tags. This way search engines can categorize your website correctly for that keyword.
5. Create a sitemap
The name says it all. A sitemap is a map of your website. It helps search engines identify the pages you have on the website, even though the crawlers crawls through all the links and subsequent ones, it is a good practice to have a sitemap present. The usual location is /sitemap.xml. So I would recommend keeping it there.
6. Minimize CSS & JS
This a very common technique in optimizing the website. When a browser reads the file, it just ignores empty spaces and empty lines and move on to the next line of code. So, if we have a ton of empty spaces / lines in our file, the browser is doing unnecessary work and thus further slowing down the website. So, its always a good idea to minize the CSS & JS files before launching the site. There are quite few tools exsits to minimize the files online. For example, use this
3. Post Launch
Google Search console & Google analytics
Once the site is launched (site being live on a domain), add it to GSC (Google Search Console) & GA (Google Analytics). Keep checking those for more insights. Your website might be ranking for a keyword and you will want to concentrate on it. If you are blogger, then GA & GSC is your bread and butter! While doing GA, dont forget to add developers traffic otherwise it will be accounted for in the analytics.
Site speed & metrics
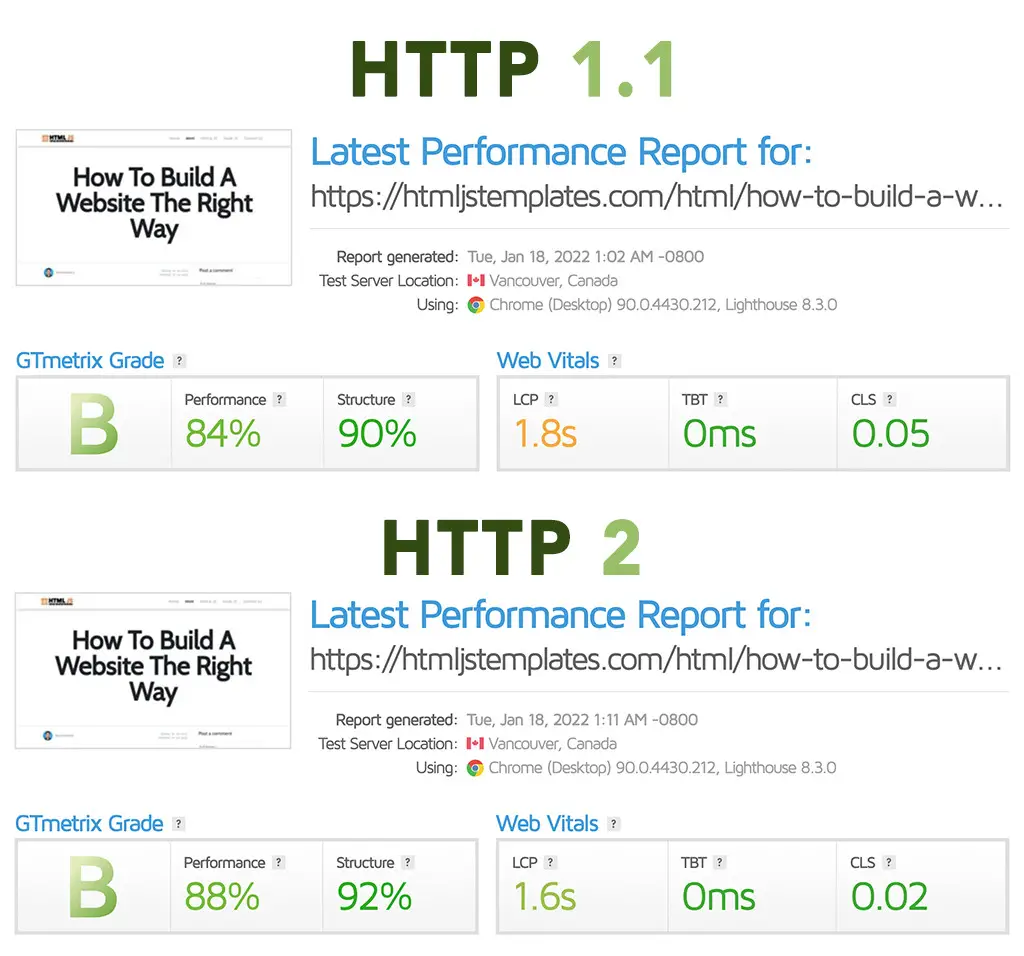
After the site is launched, test it using GT Metrix to see how your site is performing and where you need to optimize. Similarly, google has its own version PageSpeed Insights; check it with this too to get more insights. Most of the optimizations involve tinkering with the server such as enabling cache, increasing page buffers, enabling gzip, upgrading HTTP version etc.
Sample GT Metrix run of this website
 After upgrading the webserver to HTTP2, there was a considerable improvement of website performance
After upgrading the webserver to HTTP2, there was a considerable improvement of website performance
Secure website (HTTPS)
Its official that google ranks a secure website higher than their non-secure counterparts. So, why not secure your site with SSL (secure socket layer) certificate. Having a secure site will promote content security all over the website especially when your have login & user input functionalities. If not, a hacker can see the data in plain text and steal the userids and passwords which is commonly called as "MITM" attack (Man-In-The-Middle) .
Conclusion
This is just a begining! Having a great website is not enough. You need to update it often. How often? Its your call! Once a day, week or month. The results are direclty proportional. This knowledge is not borrowed, but based on my years of experience. I've seen blunders on professional websites, and I thought there is a need to throw some light on how to build a website the right way!
Post a comment
Comments
Recent Posts

Webcam to CCTV
Do you want to access your webcamera remotely? Then this article is for you.

Calendar Picker
Calendar Picker / Appointment Setter JS CSS Library. Inspired by Calendly.

File Sharing Server
Create a local file sharing server with realtime sync feature using Socket IO.

Tailwind Navbars
Most beautiful Navbars designed with tailwind css. Fully responsive templates.

Dashboard UIs
Most beautiful dashboards designed with bootstrap 5. Inspired mostly from dribble and other sources.

HTML Email Tempaltes
Most commonly used HTML email templates. Welcome email, sign up, password reset etc.

Payment Page UI
Checkout our most downloaded payment page ui designed with bootstrap.

Auto Logout Feature
Detect user's inactivity and auto logout after certain timeout using various JS features.

HTML Popups
Keep the user engaged and gain recurring website traffic. Includes templates.

Geolocation
How to get a user's location using Javascript and other techniques available today.