HTML, JS Blog & Templates
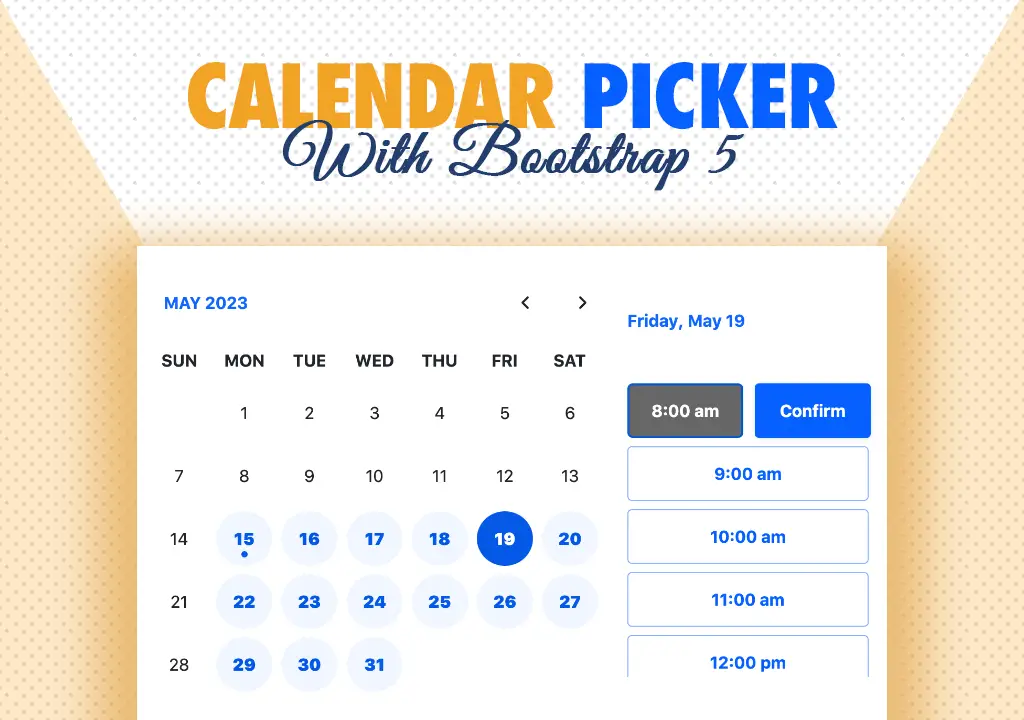
Calendar Picker With Bootstrap
Inspiredy by calendly, this is a fancy calendar picker designed completely from scratch and few bootstrap classes. Single funtion exposes a confirm button for adding custom functionality.
13+ Payment Page UI Templates Designed With Bootstrap
Checkout our most downloaded payment page ui designed with bootstrap. Fully mobile resposive and features additional components such as time out, visual card animation, card tokenization and payment button activation.
Detect inactive user and auto logout using javascript
Auto logout is a standard security feature implemented by organizations who crave high security for their users. Banking applications, government websites, travel websites are top users of this feature. Lets see how to implement it using HTML,CSS & Javascript
How To Parse And Upload A CSV File Using Javascript (PapaParse)
Papaparse is a csv parsing library which works in browsers. Download the library and add it to your project via script tags. In this tutorial, we will discuss how to upload the csv file row by row into an Express webserver.
17+ Bootstrap 5 Modal Popup Examples
Popups account for at least 3% of user conversions. These are mostly used for newsletter subscription or update notifications. A great way to keep the user engaged and gain recurring website traffic.
11+ Proven ways to attract more users to your website
It all starts with the search intent or search relevance as google puts it. Having the search phrases in your content as headings is the key. Spice it up with intriguing title tags but steer clear of clickbaits.
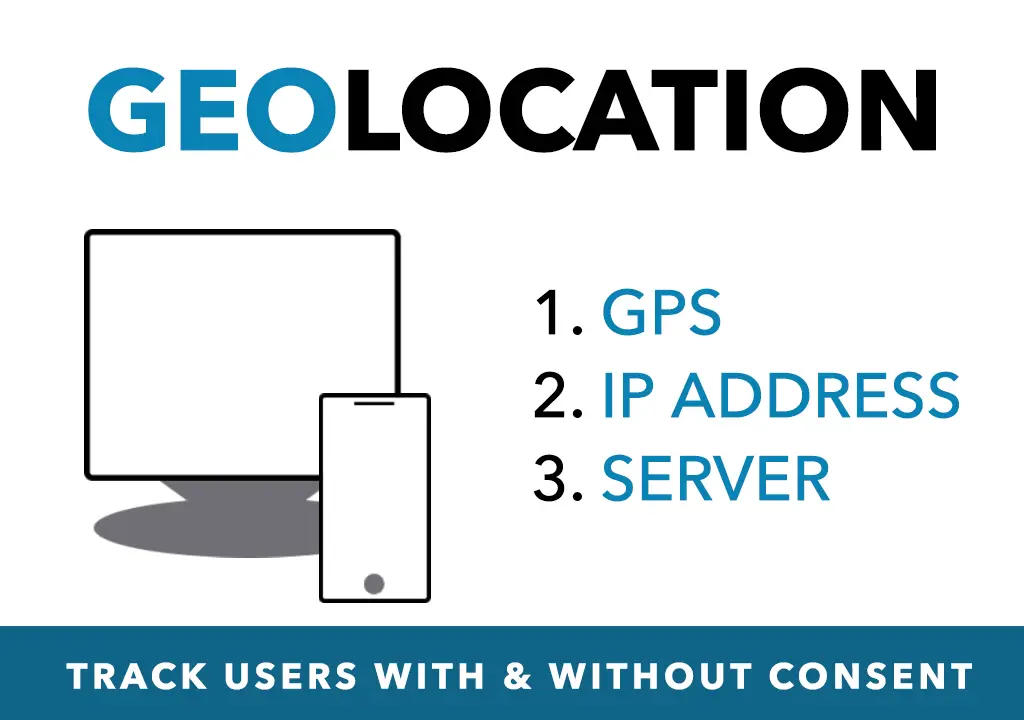
How to get geolocation of user using javascript (With & Without permission)
Various methods of obtaining user's location using HTML5 geolocation api, third party IP to geolocation services and Google geocoding service.
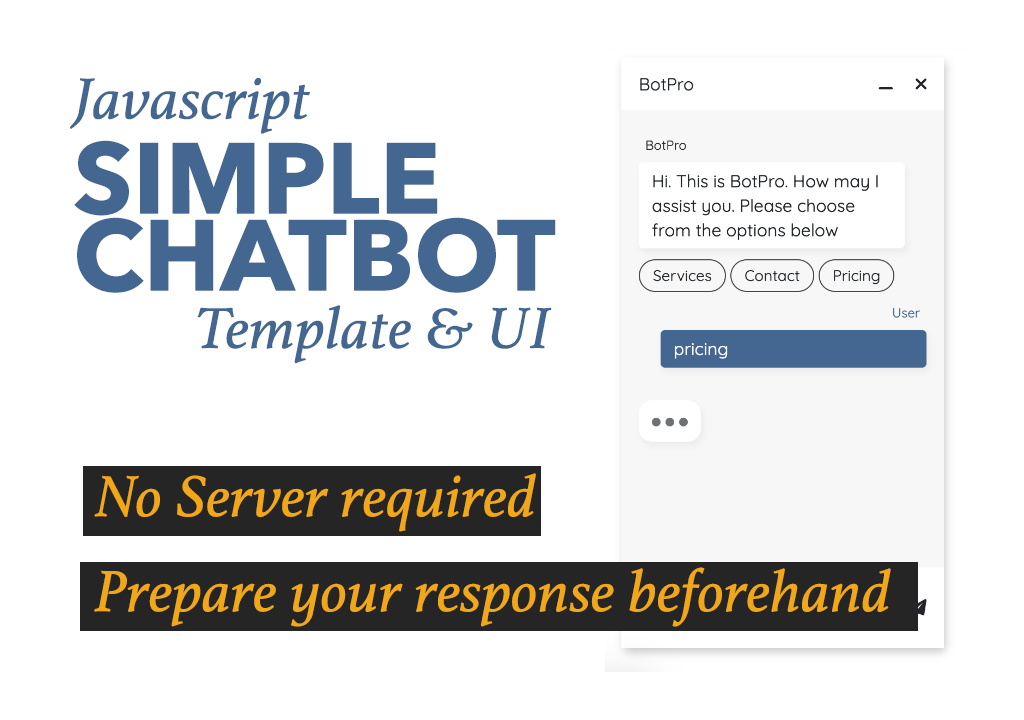
How to build a chatbot that auto responds - Javascript
Sometimes, you might wonder while chatting with someone online and it turns out it's a bot (sort of robot). Today, we will build a chatbot and set it up on a website for free.
Detect adblocker using javascript
Detect if adblock is installed and is active on the user's page using javascript. Present them a screen overlay and ask them gracefully to turn it off.
Improve Website Appeal by These Anchor Links
Anchor links on pages that jump to different sections of page not only increases your page user friendliness but also SEO. So here are a few ways to design it innovatively to boost your page appeal.
Easy form submission
Learn how to implement html form submission in very few lines of code. Use the inbuilt form functionalities and JQuery's serializeArray.
Simple notification
Is your website suffering from too much bloat, too many JS libraries? If you are looking for a simple notification bar without any fancy overhead, then this tutorial will help you do that exactly.
Sliding drawer (right-to-left)
Build a simple slider that slides from right to left and occupies 40% of the width of the main screen. Easy to implement and even easier to customize.
 Cookie Consent
Cookie Consent
This website uses cookies and similar technologies, to enhance your browsing experience and provide personalized recommendations. By continuing to use our website, you agree to our Privacy policy.