Modified : 22 Apr 2023
What is a popup ?
Popups are basically call-to-actions built for the user to take action. They come in various forms and most common way is slide up animation with semi transparent black backdrop.
Popups Sucks! There I said it. But they account for at least 3% of user conversions. Mostly, they are used for newsletter subscription and update notifications. A great way to keep the users engaged and gain recurring website traffic. Let’s say, if your website gets a traffic of 100,000 users per month, then that's at least 3000 users’ emails you can capture a month.
In this tutorial, I will provide valuable insights on how to create a pop up, where to place them, and when to show it to the user. I've also designed few pop up templates that will grap the user's attention.
How Popups Work?
Popups are implemented in various ways such as clicking a button, after loading a page, after scrolling to a section and while existing the page. Typically, they have a simple message and a user input field to capture name, email and phone number etc. They are also used for confirmation and notification inents.
Popups are infamous since their close correlation with malwares. Hackers use these heavily to urge the user to take action such as downloading software (malware vs ransomware). That’s why most users take evasive action such as closing the popup immediately after seeing one and hence the low rate of conversion. So, how to overcome it? Keep reading!
Best titles win! Create a catchy and intereting heading for your popup and give it a shot. You will be surprised with the conversion. Here, Try this
How To Add Popup To Your Website?
Most of the websites today are on wordpress. A plethora of plugins available for creating popups on websites. Below are the most commonly used plugins
But if you are a developer like me, then creating popups come with a lot of flexibility such as when to appear, size, duration etc. Below are some of the libraries we can use out of which, bootstrap modal is very popular
- Bootstrap 5 Modal
- jBox
- iziModal
- Micromodal
- BootBox
- Lean Modal
- Developer's Code (No External Libraries)
How to increase conversion with popups?
Popus are boring, intruding and sometimes we even feel like they get in the way. So, how to make them not so boring but actually interesting and persuade users to engage? The trick is to place them strategically.
-
End of document
End of the document marks that the user has read all your content or at least glanced through and we established some sort of trust. This is a good place to present the user with the popup. Again, it’s in complete control of a user should he choose to interact with it or not.
Import loadash library and use throttle function for a performant code. We will use the
getBoundingClientRectto determine whether an element is in the viewport or not.View code
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>function isInViewport(id){ var myElement = document.getElementById(id); var bounding = myElement.getBoundingClientRect(); return bounding.top >= 0 && bounding.left >= 0 && bounding.right <= window.innerWidth && bounding.bottom <= window.innerHeight } window.addEventListener('scroll', _.throttle(function(){ if(isInViewport('endOfDocument')){ //Show the popup } }, 1000)); -
Exit intent
Exit Intent : The user is about to close or exit the page.
This is better used for an ecommerce website. Let’s say, the user is about to exit the page without purchasing anything. This is where we show the user a popup of X% discount code to be used on the website. The idea here is to compel the user to make the purchase.View code
document.addEventListener('mouseleave', function(){ // Show popup }) -
Return value (recommended)
"Respect is mutual". Give something in order to receive something. Give away a free ebook or a piece of code or a free coupon in exchange of the user’s email and name. The conversion for this strategy is huge and is a whopping 70%.
-
On Page Load
Still to date, there are a number of websites that show the popup immediately after the page loads. Other than the cookie policy, it's a disaster. They simply appear to get in the way of the users and they simply choose to close. It’s like asking for a loan from a complete stranger.
17+ Popup & Call-To-Action HTML templates (Bootstrap 5)
All the below examples are designed with bootstrap 5's modal component.
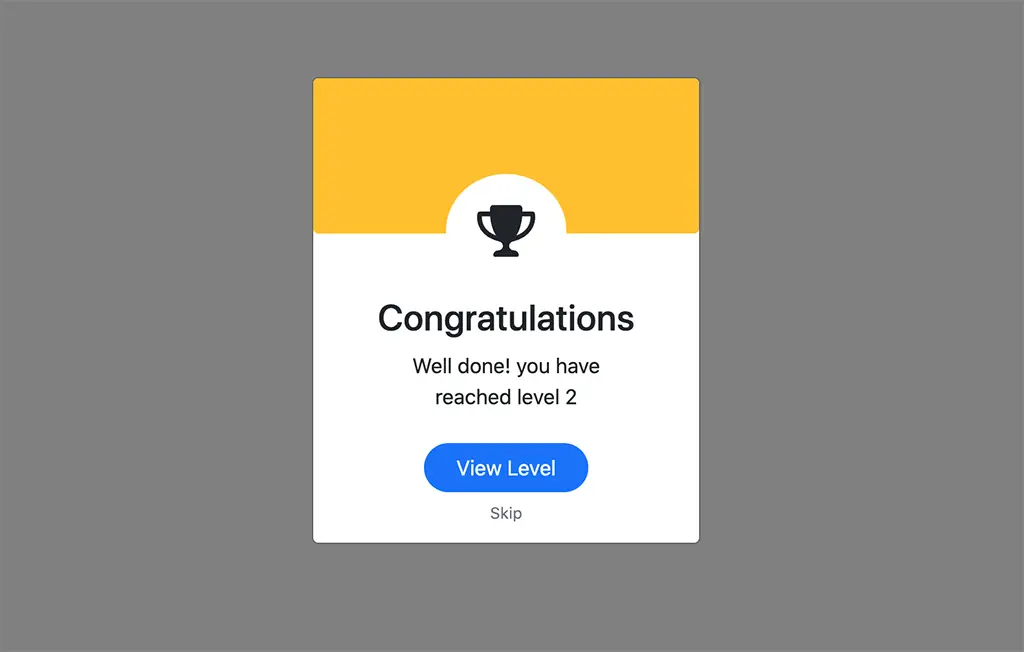
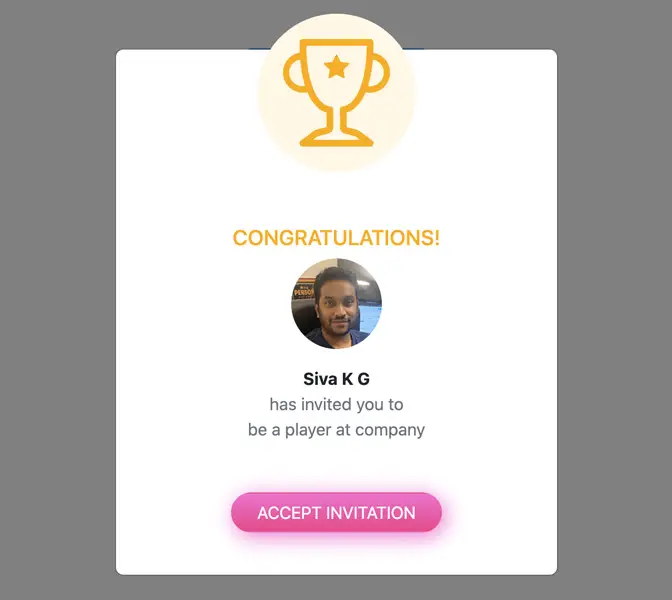
1. Congratulations Popup

View code
#trophy {
transform : translateY(58px)
}<div class="modal fade" tabindex="-1" role="dialog" id="firstModal">
<div class="modal-dialog modal-dialog-centered modal-sm" role="document">
<div class="modal-content">
<div class="modal-body p-0 text-center">
<div class="bg-warning p-3 rounded">
<div id="trophy" class="text-center d-inline-block fs-1 lh-1 p-4 rounded-circle bg-white"><i class="fas fa-trophy"></i></div>
</div>
<div class="mt-5 px-5">
<h3>Congratulations</h3>
<p class="my-2 pb-3">Well done! you have reached level 2</p>
</div>
</div>
<div class="text-center pb-2">
<button type="button" class="btn btn-primary px-4 rounded-pill">View Level</button><br />
<a class="btn btn-sm text-secondary" data-bs-dismiss="modal" aria-label="Close"><small>Skip</small></a>
</div>
</div>
</div>
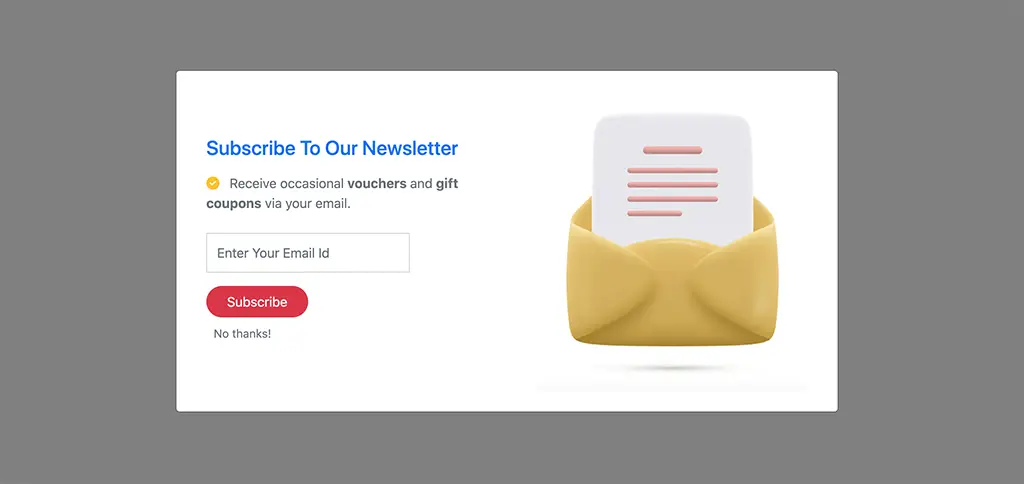
</div>2. Newsletter Popup

View code
<div class="modal fade" tabindex="-1" role="dialog" id="firstModal">
<div class="modal-dialog modal-lg modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-body p-0">
<div class="container">
<div class="row align-items-center">
<div class="col">
<div class="p-4">
<h1 class="text-primary h4">Subscribe To Our Newsletter</h1>
<p class="mt-3 text-secondary"><i class="fas fa-check-circle me-2 text-warning"></i> Receive occasional <strong>vouchers</strong> and <strong>gift coupons</strong> via your email.</p>
<div class="mb-3 mt-4">
<input type="email" style="height:48px" class="w-75 form-control rounded-0" placeholder="Enter Your Email Id">
</div>
<div><button class="px-4 btn btn-danger rounded-pill">Subscribe</button></div>
<div class="mt-1"><button type="button" class="btn btn-sm text-secondary" data-bs-dismiss="modal">No thanks! </button></div>
</div>
</div>
<div class="col">
<div class="p-4">
<img src="/static_files/images/html/email3d.jpg" alt="" class="img-fluid">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
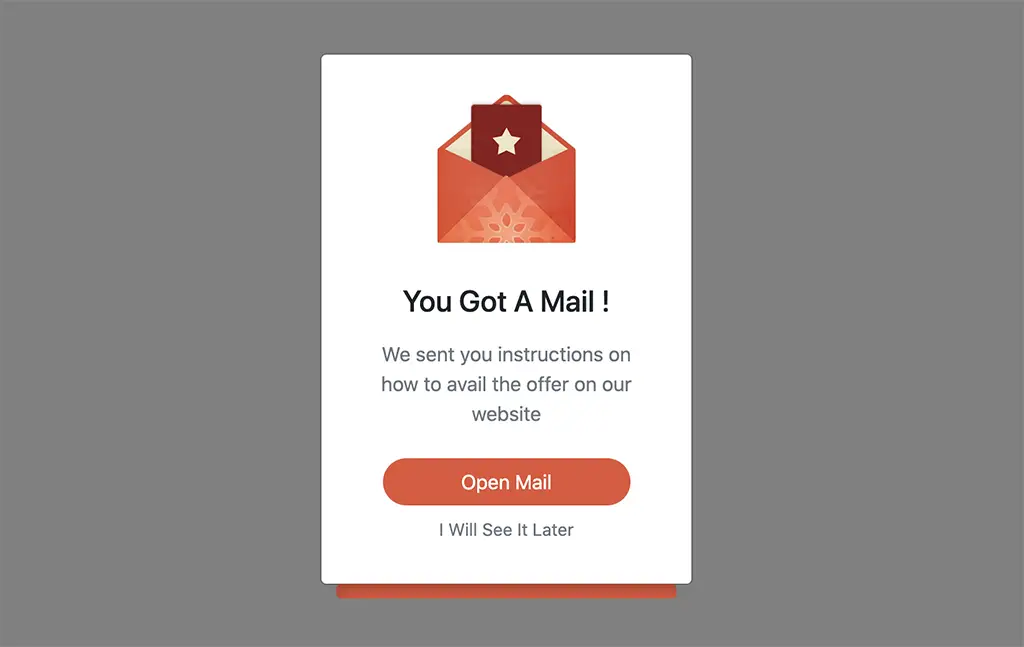
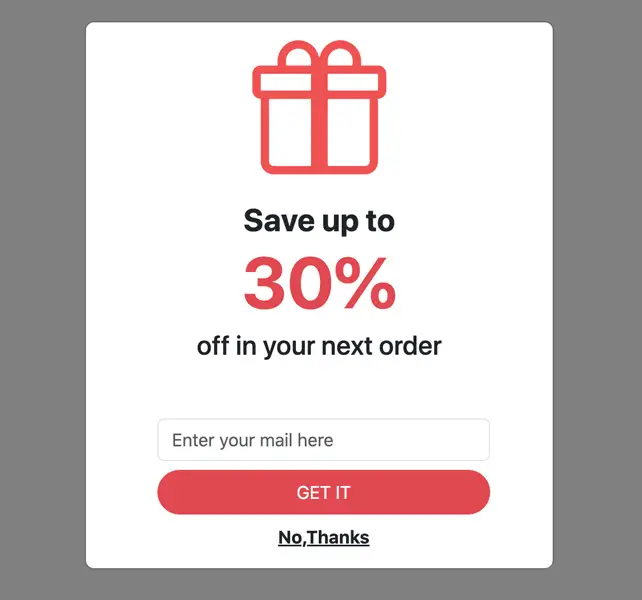
</div>3. Email Popup

View code
.accent {
background : #d55c3d
}
.bgDrop {
height:12px;
transform:translateY(12px);
margin-left: 12px;
margin-right: 12px;
box-shadow : inset 4px 6px 8px rgba(0,0,0,0.2);
border-radius:4px;
}<div class="modal fade" tabindex="-1" role="dialog" id="mailModal">
<div class="modal-dialog modal-sm modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-body text-center">
<div class="my-3">
<img src="/static_files/images/html/mailLetter.jpg" height="120" />
</div>
<div class="mt-4 pt-2">
<h4>You Got A Mail !</h4>
<p class="px-4 my-3 text-secondary">We sent you instructions on how to avail the offer on our website</p>
</div>
<div class="mt-4">
<button class="w-75 btn accent rounded-pill text-white">Open Mail</button>
</div>
<div class="mt-1"><button type="button" class="btn btn-sm text-secondary" data-bs-dismiss="modal">I Will See It Later</button></div>
</div>
<div class="bgDrop accent"></div>
</div>
</div>
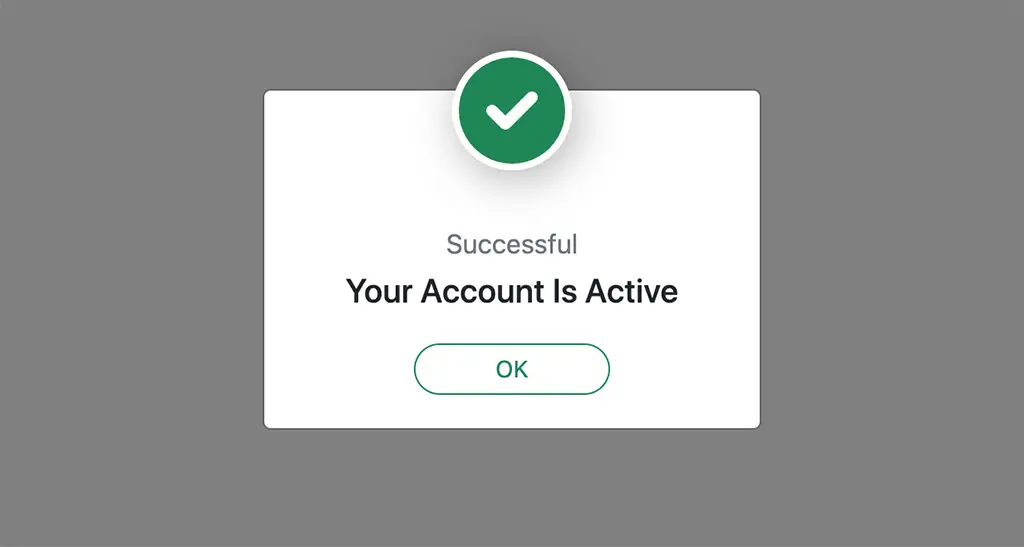
</div>4. Success Popup

View code
#checkIcon i{
margin-top:-40px;
background:#fff;
border-radius:50%;
display:inline-block;
width:72px;
height:72px;
font-size: 64px;
line-height:72px;
box-shadow: 3px 5px 26px rgba(0,0,0,0.3)
}<div class="modal fade" tabindex="-1" role="dialog" id="successModal">
<div class="modal-dialog modal-sm modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-body text-center">
<div id="checkIcon">
<i class="text-success fa-solid fa-circle-check"></i>
</div>
<div class="mt-4 py-2">
<p class="px-4 pb-0 mb-1 text-secondary">Successful</p>
<h4 class="h5">Your Account Is Active</h4>
</div>
<div class="py-1"><button type="button" class="btn btn-sm btn-outline-success rounded-pill px-5" data-bs-dismiss="modal">OK</button></div>
</div>
</div>
</div>
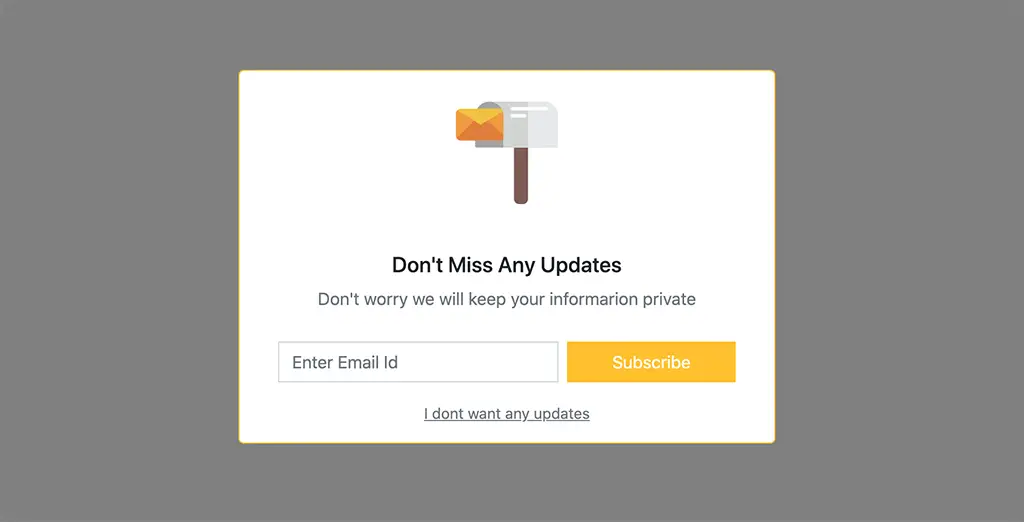
</div>5. Updates Popup

View code
<div class="modal fade" tabindex="-1" role="dialog" id="mailModal">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content borer-top border-warning">
<div class="modal-body text-center">
<div id="checkIcon">
<img src="/static_files/images/html/mailBox.jpg" height="120" alt="Post box 3d image" >
</div>
<div class="mt-4 py-2">
<h4 class="h5">Don't Miss Any Updates</h4>
<p class="px-4 pb-0 mb-1 text-secondary">Don't worry we will keep your informarion private</p>
</div>
<div class="p-3">
<div class="d-flex justify-content-evenly">
<div class="flex-grow-1 mx-1">
<input type="email" placeholder="Enter Email Id" class="form-control rounded-0">
</div>
<div class="flex-grow-1 mx-1">
<button type="button" class="btn btn-warning text-white rounded-0 w-100">Subscribe</button>
</div>
</div>
</div>
<a type="button" class="text-secondary rounded-0 w-100" data-bs-dismiss="modal"><small>I dont want any updates</small></a>
</div>
</div>
</div>
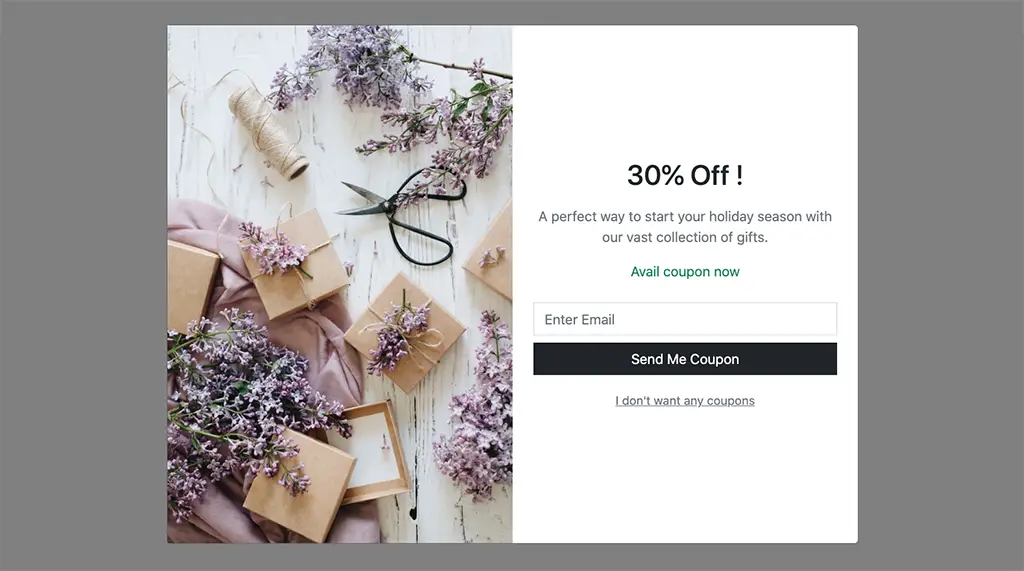
</div>6. Coupon Subscribe Model

View code
<div class="modal fade" tabindex="-1" role="dialog" id="couponModal">
<div class="modal-dialog modal-lg modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-body p-0 m-0">
<div class="row g-0 align-items-center">
<div class="col-sm-6 col-xs-12">
<img src="/static_files/images/html/giftPopup.jpg" alt="Gift Poster" class="img-fluid" id="leftImg">
</div>
<div class="col-sm-6 col-xs-12 text-center">
<div class="px-4">
<h2>30% Off !</h2>
<p class="my-3 text-secondary">A perfect way to start your holiday season with our vast collection of gifts.</p>
<p class="mt-3 mb-4 text-success">Avail coupon now</p>
<input type="email" placeholder="Enter Email" class="form-control rounded-0">
<button class="btn btn-dark rounded-0 mt-2 w-100">Send Me Coupon</button>
</div>
<a type="button" class="text-secondary mt-3" data-bs-dismiss="modal"><small>I don't want any coupons</small></a>
</div>
</div>
</div>
</div>
</div>
</div>
7. Download Book Call To Action
DOWNLOAD NOW!
You will get all the essentials of writing a book. Subscribe and downlaod the book
View code
.book {
position:relative;
width:240px;
height:320px;
background : #bebebe;
box-shadow : 12px 12px 16px rgba(0,0,0,0.2);
border-radius:6px;
z-index:3;
animation : zoomInOut 1s infinite linear;
}
@keyframes zoomInOut {
0% { transform : scale(1); }
33% { transform : scale(1.05); }
66% { transform : scale(0.95); }
}
.bookOuter {
max-width:640px;
margin: 0 auto;
}
.book:after {
border-left:1px solid #e6e6e6;
z-index:2;
border-radius:6px;
border-top-right-radius:12px;
border-top-right-radius:12px;
position:absolute;
content : '';
font-family:impact;
font-size:32px;
width:100%;
height:328px;
left:-5px;
top:-5px;
background : #eaeaea url('/static_files/images/html/bookWriting.jpg') no-repeat;
background-size:100% 100%;
background-position:center;
}
@media screen and (min-width:992px){
.customFlex {
display:flex;
align-items:center;
}
.book {
margin-left:-120px;
}
}
@media screen and (max-width:991px){
.book {
margin-left:auto;
margin-right:auto;
margin-top:-60px;
margin-bottom:40px;
}
}<div class="my-5 text-center">
<div class="bookOuter">
<div class="bookInner">
<div class="p-4 border shadow-lg rounded-3 bg-light">
<div class="customFlex justify-content-around">
<div class="book"></div>
<div style="max-width:320px;margin:0 auto">
<h3><strong>DOWNLOAD NOW!</strong></h3>
<p class="mt-3 mb-4">You will get all the essentials of writing a book. Subscribe and downlaod the book</p>
<form onsubmit="event.preventDefault()">
<div class="form-floating mb-3">
<input type="email" id="subs" class="form-control">
<label for="subs">Email ID</label>
</div>
<button class="btn-lg btn-danger w-100">SUBSCRIBE</button>
</form>
</div>
</div>
</div>
</div>
</div>
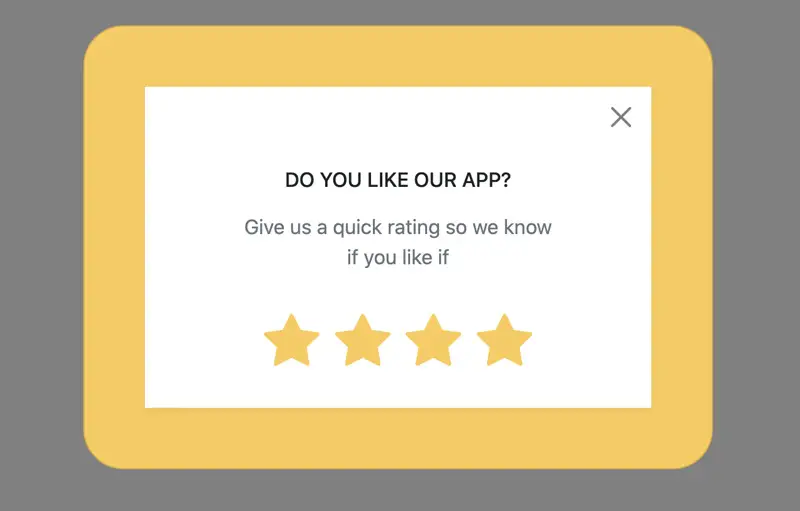
</div>8. Rating Popup Premium
This is a custom designed popup. The emoji changes with the rating selected. Require fontawesome for the emojis
9. Modal Template 1

10. Modal Template 2

11. Modal Template 3

12. Modal Template 4

13. Modal Template 5

14. Modal Template 6

15. Modal Template 7

15. Modal Template 8

16. Modal Template 9

17. Modal Template 10

Post a comment
Comments
Recent Posts

Webcam to CCTV
Do you want to access your webcamera remotely? Then this article is for you.

Calendar Picker
Calendar Picker / Appointment Setter JS CSS Library. Inspired by Calendly.

File Sharing Server
Create a local file sharing server with realtime sync feature using Socket IO.

Tailwind Navbars
Most beautiful Navbars designed with tailwind css. Fully responsive templates.

Dashboard UIs
Most beautiful dashboards designed with bootstrap 5. Inspired mostly from dribble and other sources.

HTML Email Tempaltes
Most commonly used HTML email templates. Welcome email, sign up, password reset etc.

Payment Page UI
Checkout our most downloaded payment page ui designed with bootstrap.

Auto Logout Feature
Detect user's inactivity and auto logout after certain timeout using various JS features.

HTML Popups
Keep the user engaged and gain recurring website traffic. Includes templates.

Geolocation
How to get a user's location using Javascript and other techniques available today.