Modified : 03 Jul 2022
Introduction
When was the last time you read each and every line while browsing a website? Well, most of us just glance through the website content, momentarily pausing at things of interest.
Ahah! Things of interest, such as infographics, comparisons, results, statistics, facts, numbers etc.
But before we get all into it, there is a very important step we need to consider search engine ranking. That’s right, let's discuss what makes a website stand out and persuade the user to click the link.
Off Page SEO
-
1. Thought Provoking Title Tags
It’s common, it's in human nature to find out things. For example, look at the movie trailers. They just show you the intriguing parts which make you want to watch the movie. Similarly, at this point, all we have is 50-60 characters to get the user hooked.
I’m not talking about clickbait but playing very close to it. Are clickbaits ethical?
Sometimes, google tends to change title tags based on users' search phrases.
-
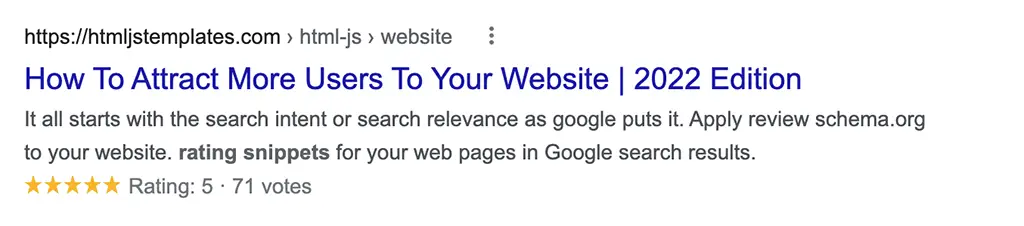
2. Review Rating in the snippet
How to add a rating snippet in google search results?
We just can’t deny that the rating stars below our website links in google are just sexy!
It requires gathering reviews on your site and then adding the review schema.org to the webpage. But again, it's upto search engines to show the review snippet. A perfet SEO technique for ecommerce websites

-
3. Numbers in title tags
It’s also observed that having the year or numbers in title tags has been favored in getting more clicks. My personal favorite is lists. For example,
" 7 ways you could… ",
" 12 most commonly used … ",
" 10+ benefits of eating … "
" Most viewed places in 2022 ...",
" Watch it before 2025 "
On Page SEO
So, it is important to keep the user engaged while on the website. There are two main aspects design and psychology.
Let's discuss them in detail.
Design
4. Font & Color Selection
Before you select the font and color for your website you need to answer a few questions: Who is your audience ? What age group are they predominantly ? What gender is this your audience ?. If you have answers to these questions, follow along!
5. Website speed
This is by far, the most important factor deciding your website’s rank. Faster websites tend to perform better. In 2022, the acceptable load time is under 3.5 seconds, in 2010 it was upto 7 seconds and in 1990s it was upto 12 seconds. See? you might think, are users growing impatient ?. No! It is how fast we are evolving.
- A 1.6 second delay caused Amazon to lose $1.6 billion in sales.
- Walmart’s conversion rate increased by 2% for every 1 second page speed improvement.
- A 0.5 second delay in Google caused a whopping 20% traffic decline.
Learn more about how to build a super fast loading website. Mind you, this is not geared towards your regular CMS but it is more of a developer's approach.
6. Clean layouts with enough spacing
Choose a clean layout without a lot of colors. Provide enough spacing between sections of the page. Go for an on-page index and on-page hyperlinking.
7. Small paragraphs
Small paragraphs improve readability. Remember? Our objective is to keep the user engaged. Don’t frighten them with a lot of content in a single paragraph, but split them into multiple. Add blockquotes, bold texts and subtle colors to highlight the text that might seem important for the user to read.
8. Add videos
Video content SEO is growing and it is clear since the google broad core update of may 2022. A video will certainly keep the user engaged and you can pack a lot of information in a relatively small time frame compared to the text version. And also, we noticed that millennials favor video content rather than reading text.
So, if you have a product based website, it is crucial you add a demo video content or if your website is service based, add a free online demo. More users tend to purchase when a demo is provided.
I told you! Lazy right! No… ! It’s just how SEO is evolving. Next stop, audio search.. Hang on! It’s already in action with Apple’s "hey siri…" and Google’s "hey google…"
PSYCHOLOGY
9. Happy Faces
Images with happy faces in them promote a healthy feeling and actually puts the user in a better mode psychologically. Notice all major brand websites, they have the images of people smiling and laughing while boasting their brands gracefully.

10. Call to action
Users like to interact on the website one way ot another. It can be either clickin on a subscribe button, clicking another article, view demo, sign up, get started etc.
One way of engaging users is by popups. How to create HTML Popups with bootstrap 5
11. Show your success - Reviews, testimonials
Improve your authority by showing your success which can be easily done by the showing the reviews and testimonials from your customers. Even better, go for a small video testimonial.
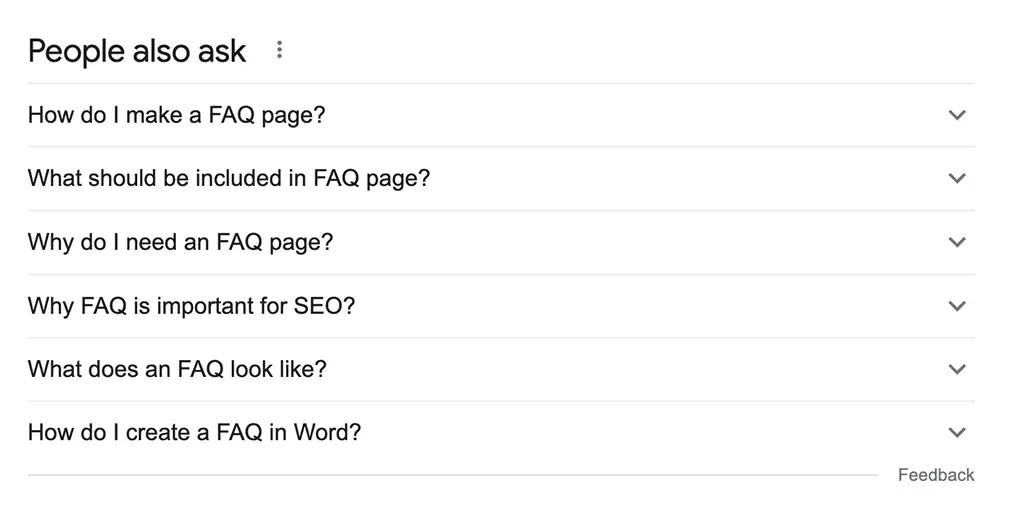
12. A FAQ page
This is something you should do right out of the box. Research the common asked questions in your niche and post them with answers in your FAQ page. Best answers tend to feature as snippets in google which is huge in terms of SEO.

Apply faq schema for the target faq page.
Post a comment
Comments
Recent Posts

Webcam to CCTV
Do you want to access your webcamera remotely? Then this article is for you.

Calendar Picker
Calendar Picker / Appointment Setter JS CSS Library. Inspired by Calendly.

File Sharing Server
Create a local file sharing server with realtime sync feature using Socket IO.

Tailwind Navbars
Most beautiful Navbars designed with tailwind css. Fully responsive templates.

Dashboard UIs
Most beautiful dashboards designed with bootstrap 5. Inspired mostly from dribble and other sources.

HTML Email Tempaltes
Most commonly used HTML email templates. Welcome email, sign up, password reset etc.

Payment Page UI
Checkout our most downloaded payment page ui designed with bootstrap.

Auto Logout Feature
Detect user's inactivity and auto logout after certain timeout using various JS features.

HTML Popups
Keep the user engaged and gain recurring website traffic. Includes templates.

Geolocation
How to get a user's location using Javascript and other techniques available today.