Modified : 06 Jun 2022
Introduction
Today we will discuss how to integrate Salesforce, a well known CRM into a node js based web application. Salesforce has their own database which can be queried using SOQL ("SalesfOrce Query Language"). The syntax is very similar to a regular mySQL.
For more information refer SOQL
JsForce
JSForce is a library with which one can connect with salesforce. It has both browser and server side implementations. In this tutorial, we will move forward with server side. You must have a decent knowledge of OAuth2 if you choose to work with in-browser implementation.
Sync Salesforce Contacts
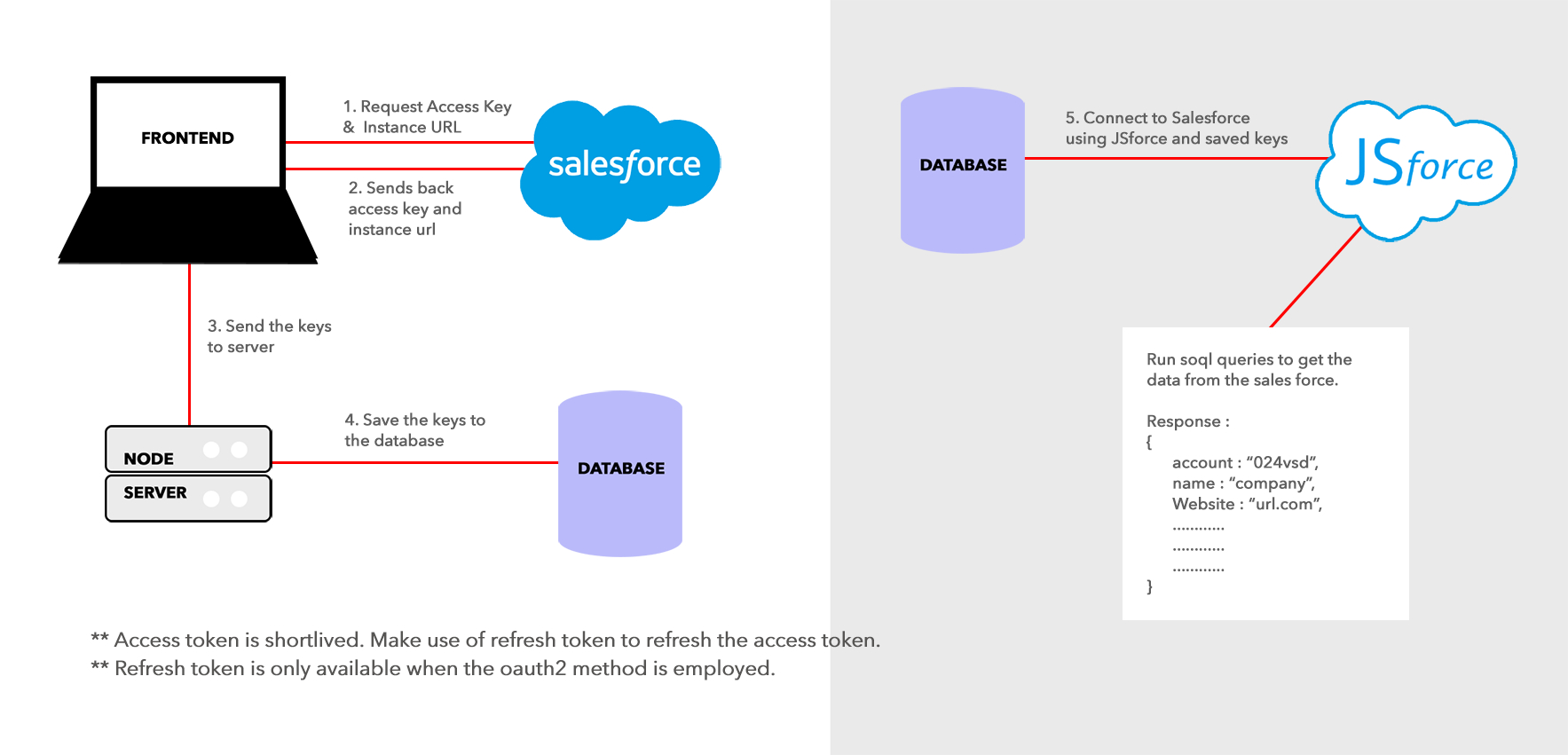
For the sake of this tutorial, we will work on a mini project where we will create a sync between contacts of salesforce and our own application. This will be a one way sync which means, any changes made to the contacts in salesforce will reflect in our app but not the other way around. This way we can keep the original data clean.
The pictorial representation below pretty much details our implementation.

Let's dive in!
Initial Setup
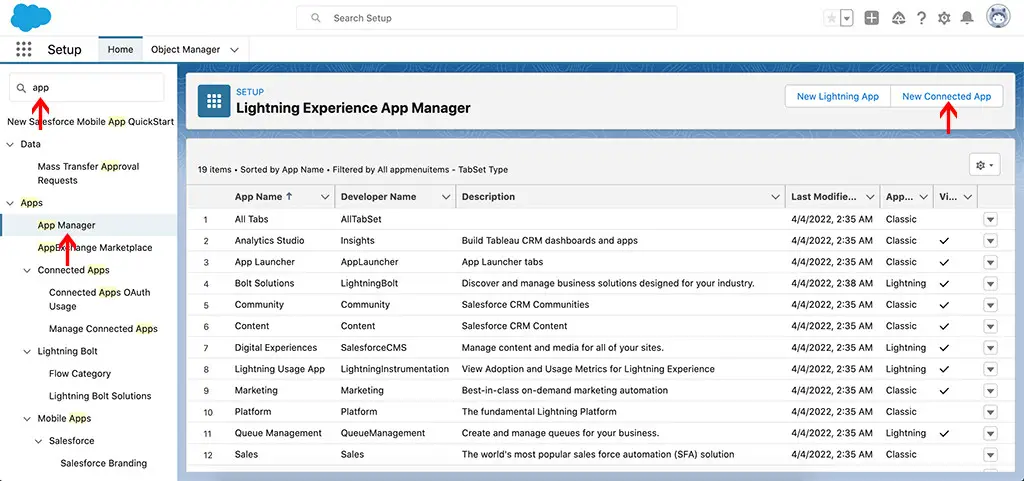
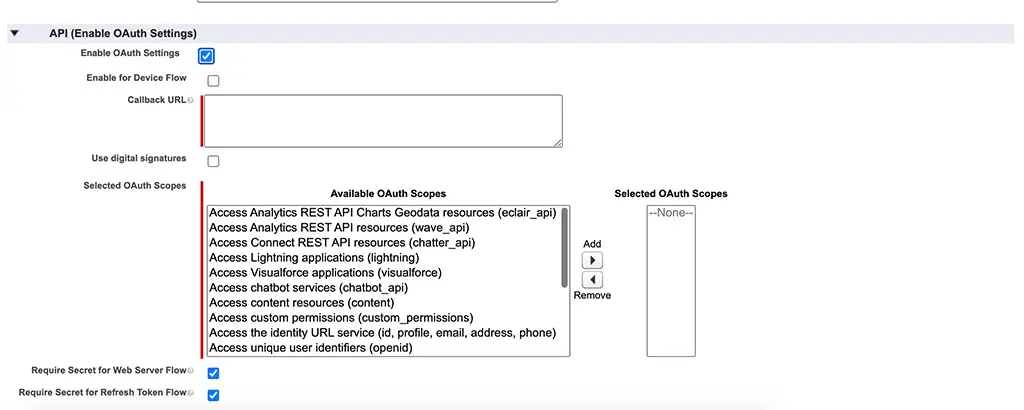
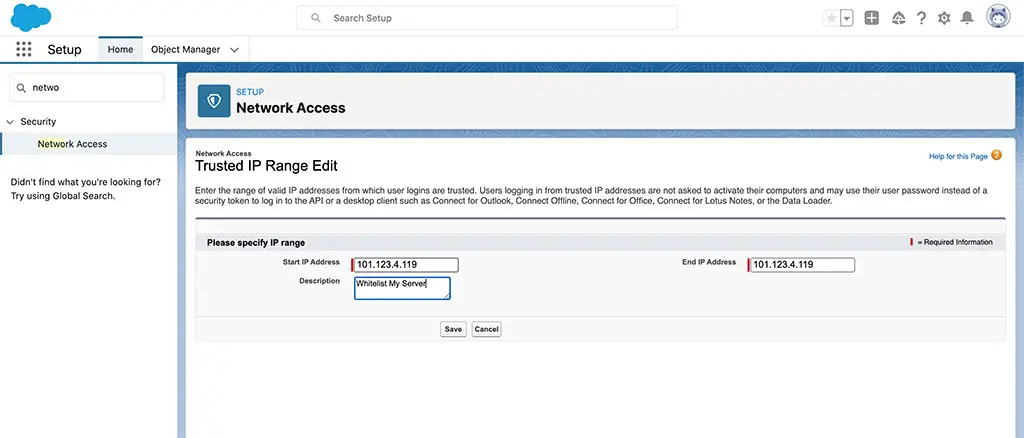
Create a developer account in salesforce. This will allow you to create a connected app and get API keys, setup the scope and allow network access. Allowing network access will help you whitelist the API from which the connection is coming. Usually, this is your server IP address. If you don't want to do this, then you must use a security token.
See the below screenshots on how to do all that discussed above



Setup
Import the jsforce, configure using the Connection function and supply the API keys in the oauth2 settings as shown below. Login programmatically using the login function where you need to supply the login credentials. Since we are whitelisting our IP address using network access, there is no need for a security token. Otherwise, the password will become PASSWORD + SECURITY_TOKEN
npm install --save jsforcevar jsforce = require('jsforce');
var conn = new jsforce.Connection({
oauth2 : {
clientId : 'CLIENT_ID',
clientSecret : 'CLIENT_SECRET',
redirectUri : 'REDIRECT_URI'
}
});
conn.login("USER_ID", "PASSWORD", function(err, userInfo) {
if (err) return console.error(err)
var accessToken = conn.accessToken
var url = conn.instanceUrl
});
Query
As mentioned before, you can easily query the records from salesforce. Below in the code, see how there is an example for each scenario
// Query name, phone and website from contacts
conn.query(`SELECT Name, Phone, Website WHERE Name = "ABC Company"` , function(err, result) {
if(result.totalSize === 0) return console.log("No results found")
var records = result.records
});
// Fetch only 1 record after skipping 10 records. Useful for pagination
conn.query(`SELECT Name, Phone, Website WHERE Name = "ABC Company" Limit 1 offset 10 ` , function(err, result) {
if(result.totalSize === 0) return console.log("No results found")
var records = result.records
});
// Fetch records where name matches any of the one in the array
conn.query(`SELECT Name, Phone, Website WHERE Name IN ('ABC company','XYZ company') Limit 1 offset 10 ` , function(err, result) {
if(result.totalSize === 0) return console.log("No results found")
var records = result.records
});
Post a comment
Comments
Recent Posts

Webcam to CCTV
Do you want to access your webcamera remotely? Then this article is for you.

Calendar Picker
Calendar Picker / Appointment Setter JS CSS Library. Inspired by Calendly.

File Sharing Server
Create a local file sharing server with realtime sync feature using Socket IO.

Tailwind Navbars
Most beautiful Navbars designed with tailwind css. Fully responsive templates.

Dashboard UIs
Most beautiful dashboards designed with bootstrap 5. Inspired mostly from dribble and other sources.

HTML Email Tempaltes
Most commonly used HTML email templates. Welcome email, sign up, password reset etc.

Payment Page UI
Checkout our most downloaded payment page ui designed with bootstrap.

Auto Logout Feature
Detect user's inactivity and auto logout after certain timeout using various JS features.

HTML Popups
Keep the user engaged and gain recurring website traffic. Includes templates.

Geolocation
How to get a user's location using Javascript and other techniques available today.