Modified : 06 Jun 2022
What are on-page anchor links?
These are your traditional anchor links but navigate to different parts of the same webpage. The idea is to create an on page navigation for the page. Mostly used on webpages that have really long content. If you've ever been to a website that has chapters on one side and content on the other side then you will understand what on-page anchor links do. The way to do it is, in the anchor tag's href attribute, refer to the ID of the element you want the page to scroll to but add # in the beginning. For example,
<a href="#how_to_section">How To</a>If you want to access the specific part of the page from a different page, follow the same convention and add it to the end of target page
<a href="/from_page/target_page#how_to_section">How To</a>Ways to implement anchor links
Choosing the name of IDs should be important too as these have huge SEO benefits. Name it appropriately or much more close to the section's heading. For example, if the target section of the page talks about "computer components" , then the ID should be something like "computer_components". Also, a word of caution! don't give the same ID to multiple sections. If you do, then the anchor tag will jump to the first found element with the specific ID.
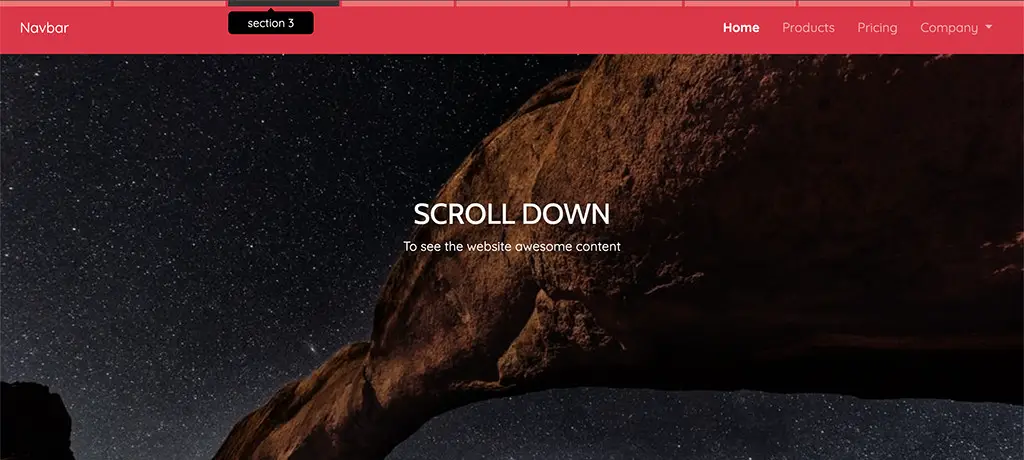
Topbar Chapters
This will show up as a group of horizontal bars representing each section of the page. Each bar will show a tooltip on hover to show what page they will scroll to. Implement this type when you have ten or less sections on the page you want to refer to. Keeping in mind that smartphone users might have a hard time clicking on the bars since there is only a limited narrow width to work with.

Install
Download the JS & CSS file and then initialize the function as shown below.
/* Pass array of ID's of target elements */
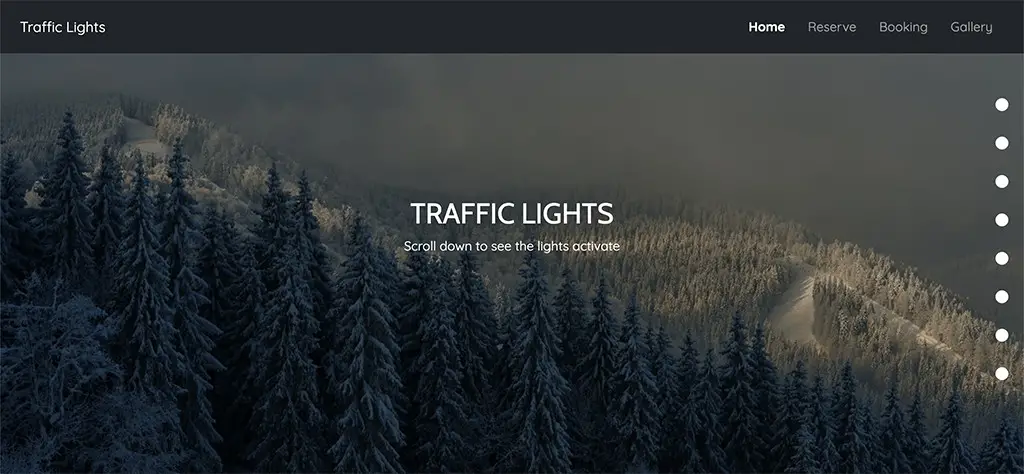
initChapters(["#id_1","#id_2","#id_3"])Traffic Lights
This will show up as a group of vertical 18px round blobs representing each section of the page. Click on each blob to scroll to the section. Adjust #trafficLightsWrap > .light values to get the desired size of blob. Since they look like traffic lights that change in color.. hence the name!

Install
Download the JS & CSS file and then initialize the function as shown below.
/* Pass array of ID's of target elements */
initChapters(["#id_1","#id_2","#id_3"])Conclusion
I've used element.getBoundingClientRect() to identify whether the element is in viewport (visible area) or not. I've used this check inside the window's onscroll function which has a timeout of 200 milliseconds. The reason for timeout is to stop the code executing unnecessarily.
Post a comment
Comments
Recent Posts

Webcam to CCTV
Do you want to access your webcamera remotely? Then this article is for you.

Calendar Picker
Calendar Picker / Appointment Setter JS CSS Library. Inspired by Calendly.

File Sharing Server
Create a local file sharing server with realtime sync feature using Socket IO.

Tailwind Navbars
Most beautiful Navbars designed with tailwind css. Fully responsive templates.

Dashboard UIs
Most beautiful dashboards designed with bootstrap 5. Inspired mostly from dribble and other sources.

HTML Email Tempaltes
Most commonly used HTML email templates. Welcome email, sign up, password reset etc.

Payment Page UI
Checkout our most downloaded payment page ui designed with bootstrap.

Auto Logout Feature
Detect user's inactivity and auto logout after certain timeout using various JS features.

HTML Popups
Keep the user engaged and gain recurring website traffic. Includes templates.

Geolocation
How to get a user's location using Javascript and other techniques available today.