Modified : 06 Jun 2022
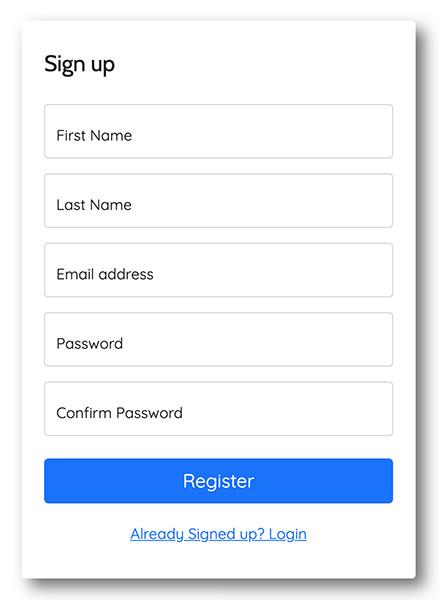
Sign up form
Most of the time website developers don't concentrate on easy and the most trivial things but instead build up a complex code. Learning these inbuilt functionalities can reduce your coding time and increase the efficiency. So, here is a simple signup form to show it in action.
The beauty of this form is, the data is sent to the server as a JSON object. Whether your database is MongoDB or DynamoDB, this will help you maintain a clean code throughout your build.
* Requires JQuery

<div id="signupForm" class="card p-4">
<h1 class="h4 mt-2 mb-4">Sign up</h1>
<form onsubmit="event.preventDefault();signup(this)">
<div class="form-floating mt-1 mb-3">
<input type="text" class="form-control" id="firstName" name="firstname" placeholder="First name" required />
<label for="firstName">First Name</label>
</div>
<div class="form-floating mt-3 mb-3">
<input type="text" class="form-control" id="lastName" name="lastname" placeholder="Last name" required />
<label for="lastName">Last Name</label>
</div>
<div class="form-floating mt-3 mb-3">
<input type="email" class="form-control" id="emailId" name="userid" placeholder="name@example.com" required />
<label for="emailId">Email address</label>
</div>
<div class="form-floating mt-3 mb-3">
<input type="password" class="form-control" id="floatingPassword" name="password" autocomplete="current-password" placeholder="Password" required />
<label for="floatingPassword">Password</label>
</div>
<div class="form-floating mt-3 mb-3">
<input type="password" class="form-control" id="confirmPassword" name="confirm" autocomplete="current-password" placeholder="Confirm Password" required />
<label for="confirmPassword">Confirm Password</label>
</div>
<button class="w-100 btn btn-lg btn-primary mt-2 mb-2" type="submit">Register</button>
</form>
<div class="text-center pb-2 pt-2">
<a href="/login">Already Signed up? Login</a><br />
</div>
</div>
function arrayToObject(arr){
var obj = {}
arr.forEach(({name,value})=>{
obj[name] = value
})
return obj
}
function ajaxer(url, data, cb) {
// Show loading screen
$.ajax({
url: url,
type: 'post',
cache: false,
data: data,
success: function(result){
// Hide loading screen
cb(result)
},
error: function(err){
// Hide loading screen
console.log("Error")
cb(null)
}
})
}
function signup(e){
var serialArray = $(e).serializeArray()
var data = arrayToObject(serialArray)
// Stop form submit if password mismatch
if(data.confirm !== data.password) return console.log("password mismatch")
delete data.confirm
ajaxer('/signup',data, (result)=>{
if(result === null) return
window.location.replace('/admin') // redirect the page to a protected page
})
}
Post a comment
Comments
Recent Posts

Webcam to CCTV
Do you want to access your webcamera remotely? Then this article is for you.

Calendar Picker
Calendar Picker / Appointment Setter JS CSS Library. Inspired by Calendly.

File Sharing Server
Create a local file sharing server with realtime sync feature using Socket IO.

Tailwind Navbars
Most beautiful Navbars designed with tailwind css. Fully responsive templates.

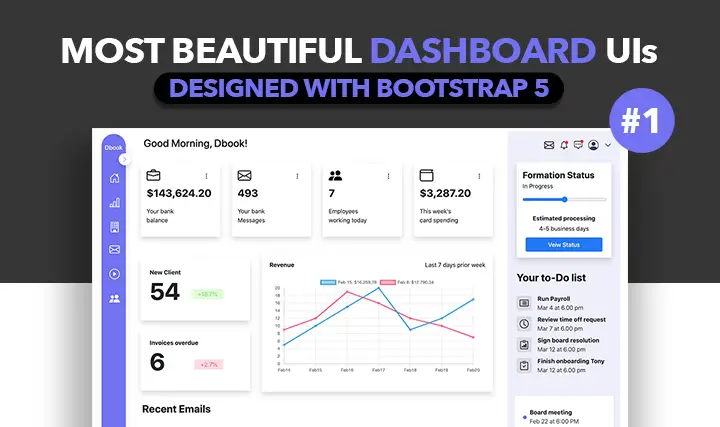
Dashboard UIs
Most beautiful dashboards designed with bootstrap 5. Inspired mostly from dribble and other sources.

HTML Email Tempaltes
Most commonly used HTML email templates. Welcome email, sign up, password reset etc.

Payment Page UI
Checkout our most downloaded payment page ui designed with bootstrap.

Auto Logout Feature
Detect user's inactivity and auto logout after certain timeout using various JS features.

HTML Popups
Keep the user engaged and gain recurring website traffic. Includes templates.

Geolocation
How to get a user's location using Javascript and other techniques available today.